Search
Keywords
Latest topics
» Testtdfwdfwwby testing123 Sat Feb 25, 2012 1:31 am
» feffefbrgregrg
by Admin Fri Feb 24, 2012 7:18 pm
» feffefbrgregrg
by Admin Wed Feb 08, 2012 5:44 pm
» ereeeeeeeeeeeeee
by Admin Tue Feb 07, 2012 6:47 pm
» Your first subject
by Admin Wed Jan 18, 2012 7:00 pm
ChatBox
feffefbrgregrg
Wed Feb 08, 2012 5:47 pm by Admin
Hello to everyone,
Here we are soon in the most beautiful season of the year...Love season ! Yes, very soon, we'll celebrate Valentine's Day !
On this occasion, Forumotion offers some animations in the form of codes, easy to install to decorate your forum
________________________________________________________________

Here we are soon in the most beautiful season of the year...Love season ! Yes, very soon, we'll celebrate Valentine's Day !
On this occasion, Forumotion offers some animations in the form of codes, easy to install to decorate your forum

________________________________________________________________
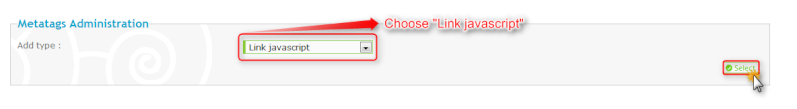
To install these codes, you have two methods :
Comments: 9
feffefbrgregrg
Wed Feb 08, 2012 5:44 pm by Admin
Hello to everyone,
Here we are soon in the most beautiful season of the year...Love season ! Yes, very soon, we'll celebrate Valentine's Day !
On this occasion, Forumotion offers some animations in the form of codes, easy to install to decorate your forum
________________________________________________________________

Here we are soon in the most beautiful season of the year...Love season ! Yes, very soon, we'll celebrate Valentine's Day !
On this occasion, Forumotion offers some animations in the form of codes, easy to install to decorate your forum

________________________________________________________________
To install these codes, you have two methods :
Comments: 0

 Home
Home

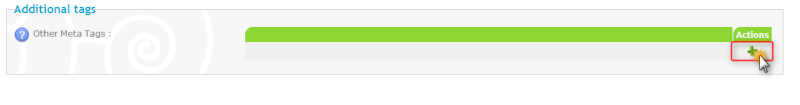
 For the first one, you just have to insert the chosen code into :
For the first one, you just have to insert the chosen code into : General
General